企業の集合写真には決まって映っている「アレ」
突然ですが、「コレ」最近よく見かけますよね。
スタートアップの企業さんや、IT関連の企業さん、はたまた新規上場した企業さんなど企業の集合写真でよく見かけるようになりました。
とくに正式名称はないのですが「ロゴパネル」や「フォトプロップス」と呼ばれることが多いです。
株式会社マネーフォワード様もSNSでのロゴ認知のために作成されたそうです。
(アクセアの田町店で作成されたとご紹介いただいています、ありがとうございます!)
↓マネーフォワードさんのロゴパネル作成ブログは下記より
マネーフォワードのロゴパネルを作ってみた
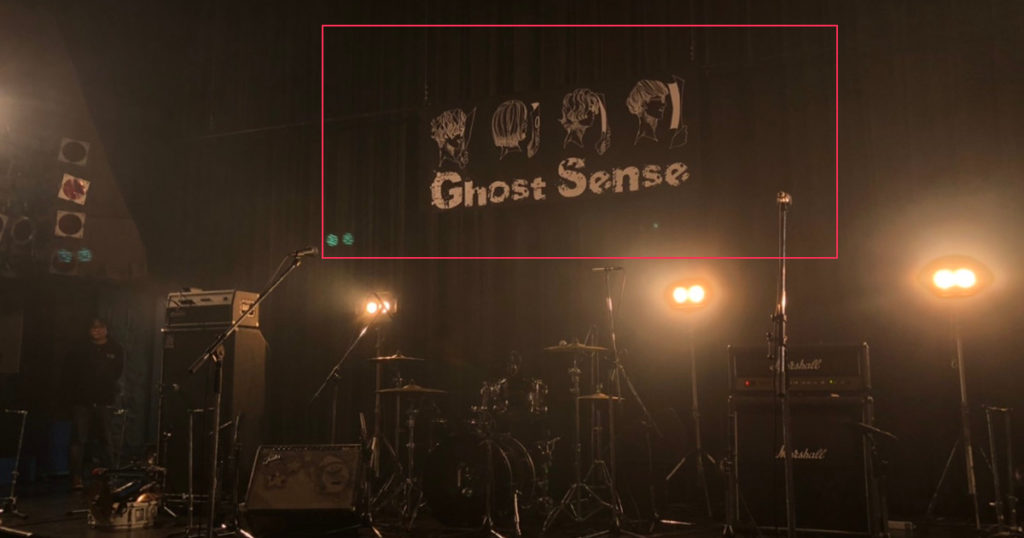
集合写真がアイキャッチになることがあるのですが、ロゴが入ったグッズがあると
パッと見てマネーフォワードだと分かってもらえる!と思い、「SNSロゴ認知企画」がスタートしました。
企業やブランドのロゴパネルがあるとパッと認知してもらえて良いですよね。
そんなロゴパネル、アクセアで作成することができます。
切り抜きパネル
ブランドロゴや企業ロゴ、キャラクターや商品の形に合わせて自由にパネルを切り抜けます。説明会や展示会での販促ツール、SNS用のPRツールなどに最適です。
発泡ポリスチレンのパネルにポスターを貼りフリーカットで仕上げます。
データの作成方法
切り抜きパネルのカットラインは、Illustratorのパスデータで制作する必要があります。
※illustratorをお持ちでない場合でも、ロゴデータだけあればカットラインデータ の作成を代行いたします。(税別1,000円~)
①カラーモードの確認
まずカラーモードがRGBではなくCMYKになっていることを確認しましょう。
②ロゴデータを配置
塗り足しがない場合は仕上がりサイズより20㎜ほど小さく配置します。(カットする外枠を作成するのでその分小さく配置します)際まで色を入れたい場合は塗り足しを作ってください。
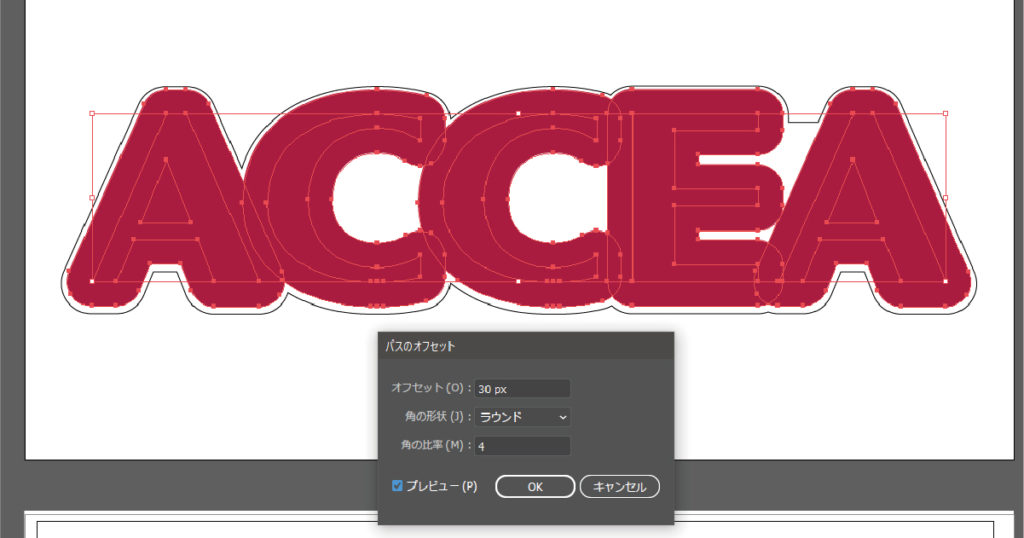
③カットラインを作成します
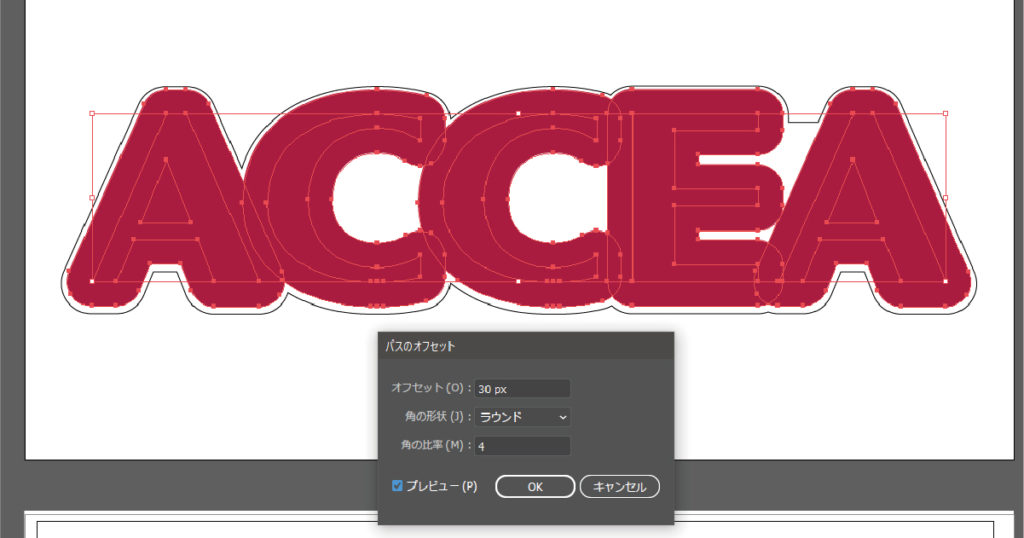
外側の枠(カットライン)を作成します。20㎜以上のオフセットをかけてください。 ロゴデータとカットラインは別のレイヤーにわけておきましょう。
手順: オブジェクト>パス>パスのオフセット


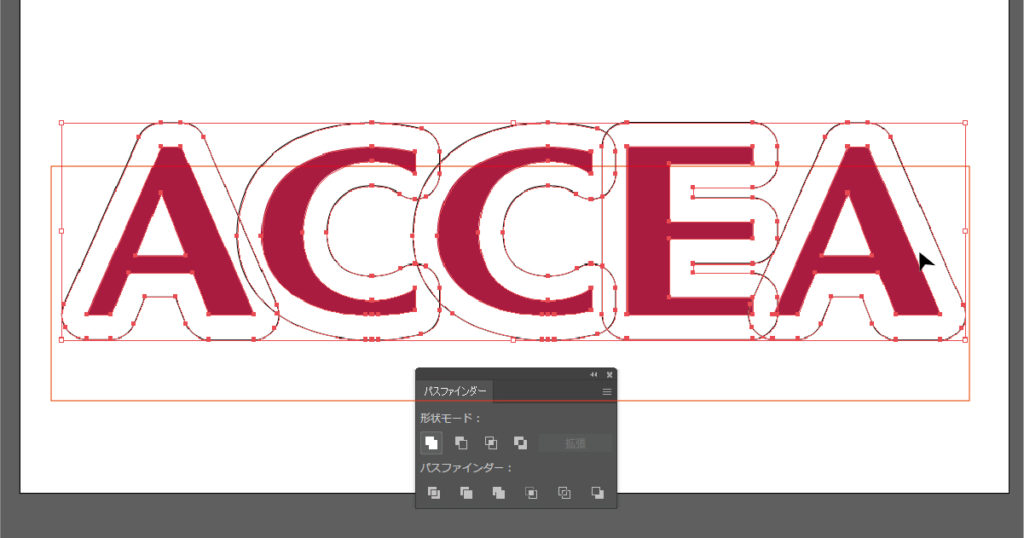
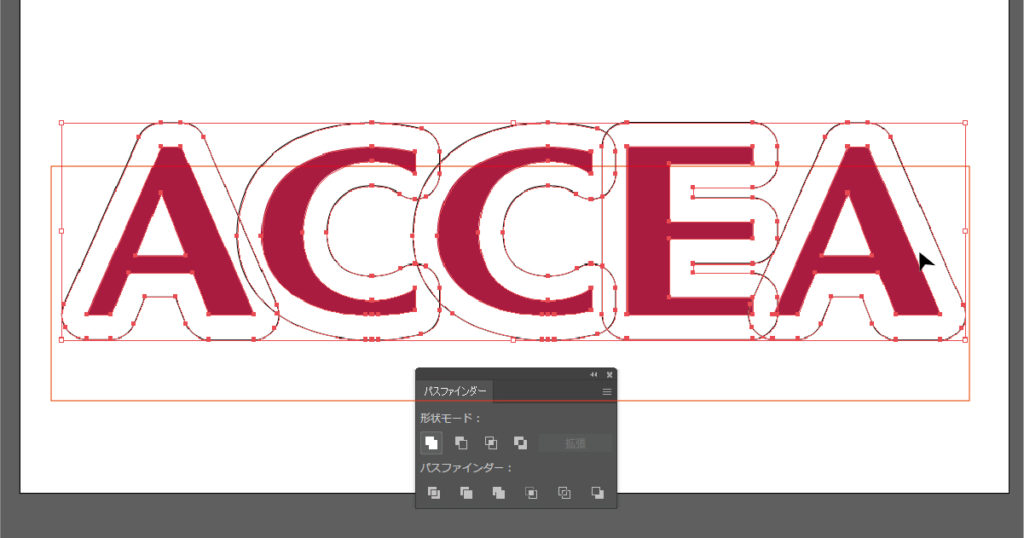
④重なっている外枠をひとつにする
外枠をパスファインダーで合体して、ひとつながりの線にします。
手順:メニュー>ウィンドウ>パスファインダー

⑤カットライン(パスデータ)の調整
パスデータに凹凸があるとカットが正常に行われない可能性があります。 パスは不要なものは消していき、滑らかなパスデータにします。
手順:メニュー>ウィンドウ>パスファインダー>右上のハンバーガーアイコン>パスファインダーオプション>余分なポイントを削除

これでデータはできあがりです。
入稿前に一度データのサイズ、カラーモード、ロゴデータとパスデータのレイヤーがわかれているかなどをチェックしましょう。
※詳しい注意事項はこちら
どうやって作っているの?
このロゴパネル、実際にどうやって作成するのか簡単に紹介します。
①まずはロゴデータをプリントします。
ポスター用の大判プリンターで出力していきます。

②コールドマットラミネート(オプション)をかけます。汚れにくく、日焼けもしにくくなります。

③パネルへ貼り付けていきます。気泡が入らないようにローラーで丁寧に作業します。

③プロッターでカットしていきます。

④出来上がりです!きれいにカットすることができました。

断面も滑らかに仕上がりました。

集合写真はもちろん、SNSでのPRにも
ロゴパネルはイベントの集合写真やSNS用の写真にぴったり。
会社に1枚あるだけで便利なこと間違いなしです。ぜひ作成してみてください。

作業店舗 ※受付は全店で承ります
アクセア 汐留シティセンター店
〒105-7190
東京都港区東新橋1-5-2
汐留シティセンターB2F B204
TEL:03-5537-5637
平日・土日祝 7:00~23:00